티스토리 뷰
utterances를 적용하게 된 계기

여러 개발자들의 기술 블로그들을 보니 댓글창이 저와 다르다는 것을 느꼈습니다. 타 플랫폼의 기술 블로그라면 그려려니 했지만 같은 티스토리 기반의 기술 블로그여도 기본 댓글창을 사용하는 것이 아닌 GitHub와 관련된 어떤 무언가를 쓰는 것 같다고 생각했습니다.
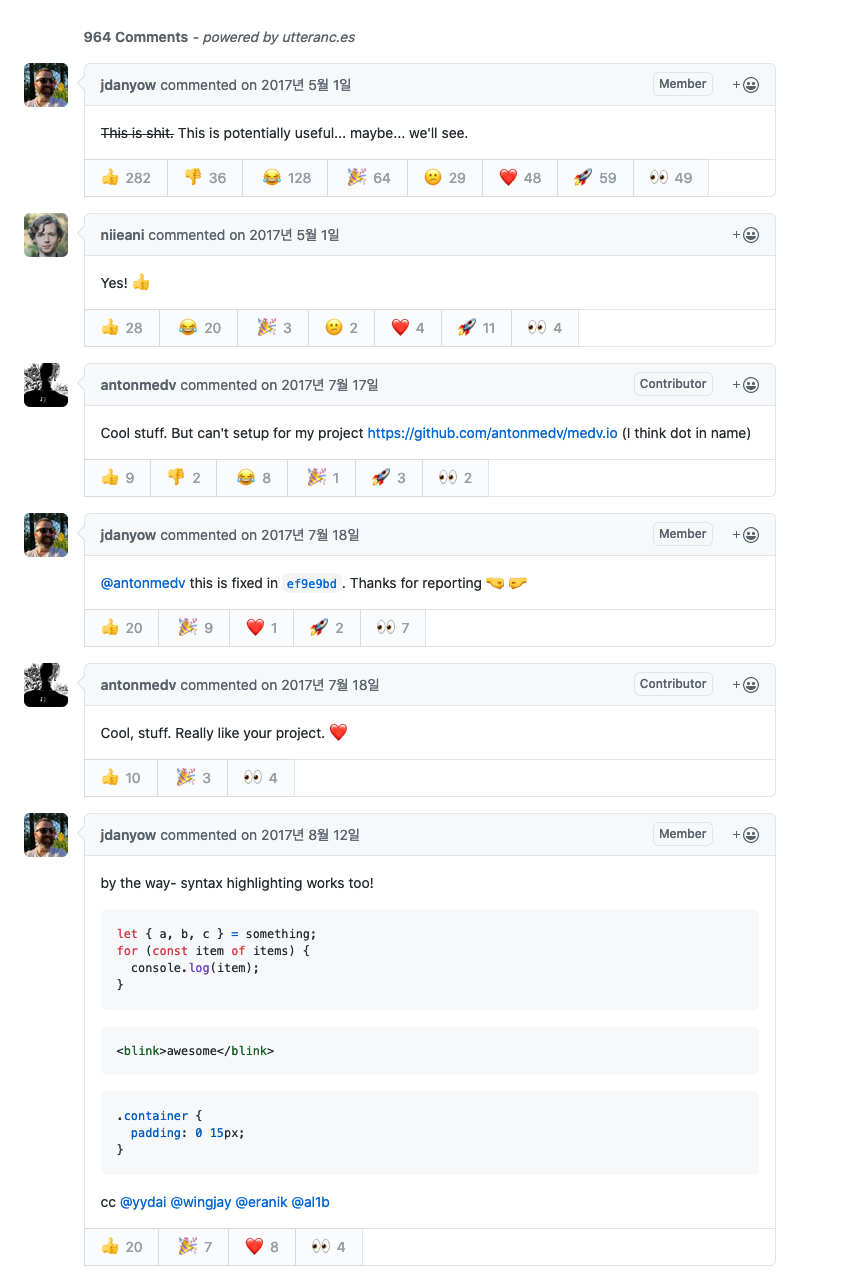
대다수의 기술 블로그 개발자분들이 utterances를 쓴다는 것을 알아냈습니다. 또한 이 utterances가 markdown 형식까지 지원한다고 하여 코멘트를 하더라도 markdown 형식으로 하면 틀에 억압되지 않고 좀 더 편하게 표현하며 소통할 수 있겠다고 생각하여 기존의 티스토리 기본 댓글을 비활성화하고 utterances을 적용하자는 생각을 했습니다.
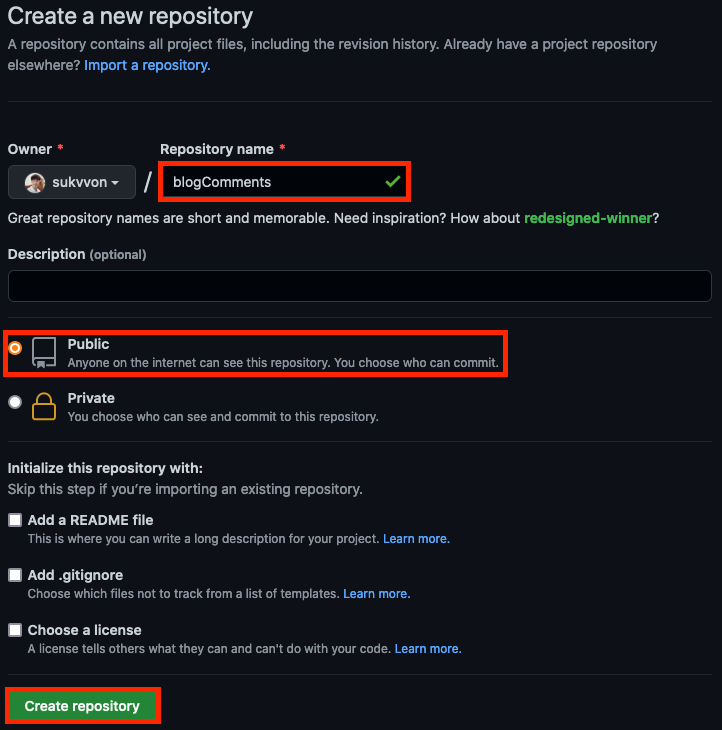
GitHub에 repository 생성

보통 생성을 할 때 blog-comments 라는 이름으로 생성을 많이 하십니다. 필자는 낙타법 표기가 편하여서 낙타법으로 생성하였습니다. 이렇게 꼭 지정된 이름이 아니고 각자 자신이 원하는 임의의 이름을 짓습니다.
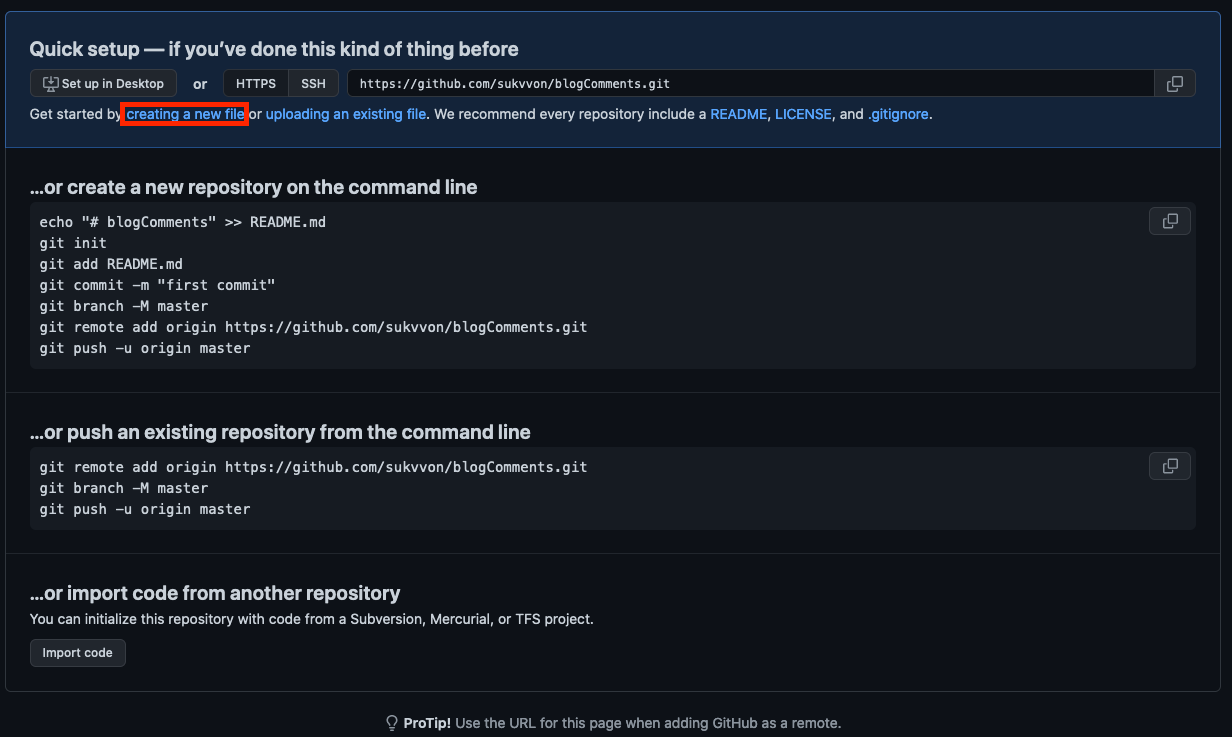
Repository에 utterance.json 파일 생성
creating a new file

Repository를 생성하면 위의 이미지와 같은 화면이 바로 처음에 보입니다. 여기서 creating a new file 을 클릭합니다.
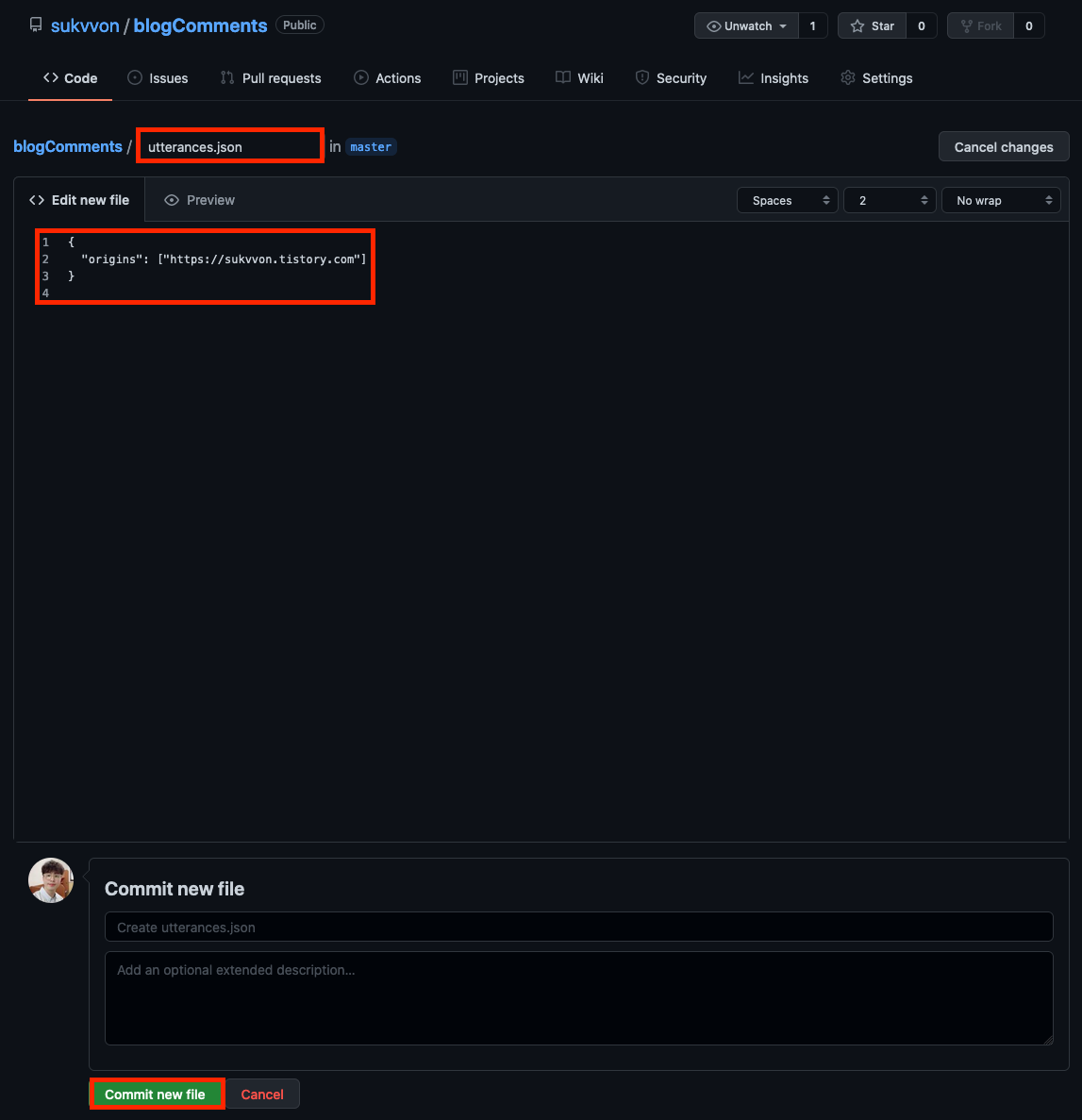
utterances.json

{
"origins": ["https://sukvvon.tistory.com"]
}utterance.json 파일이라고 이름을 짓고, 위의 코드를 내용에 기입합니다. 그리고 Commit new file 버튼을 클릭하여 파일을 생성합니다.
Repository에 utterances 설치
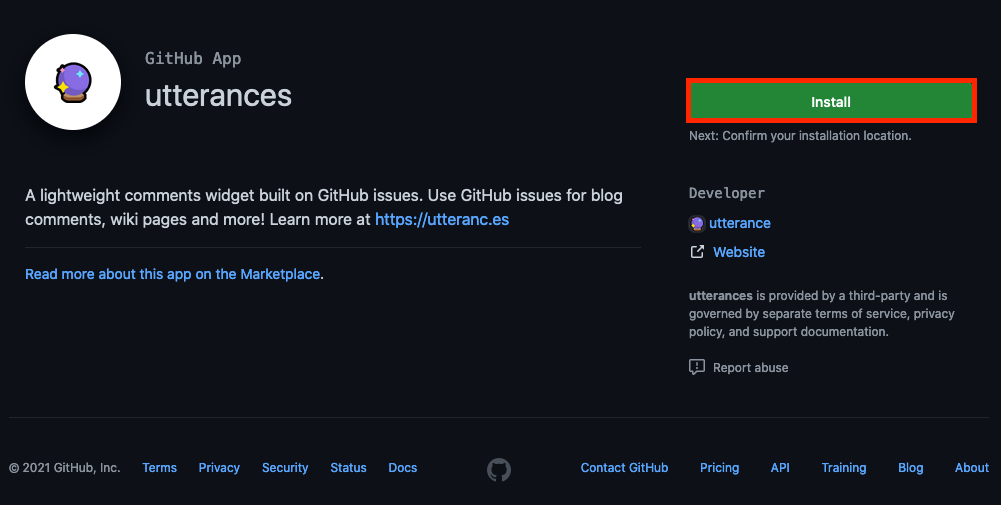
utterances 설치

github.com/apps/utterances 로 이동하여 utterance를 설치하는 install 버튼을 클릭합니다.
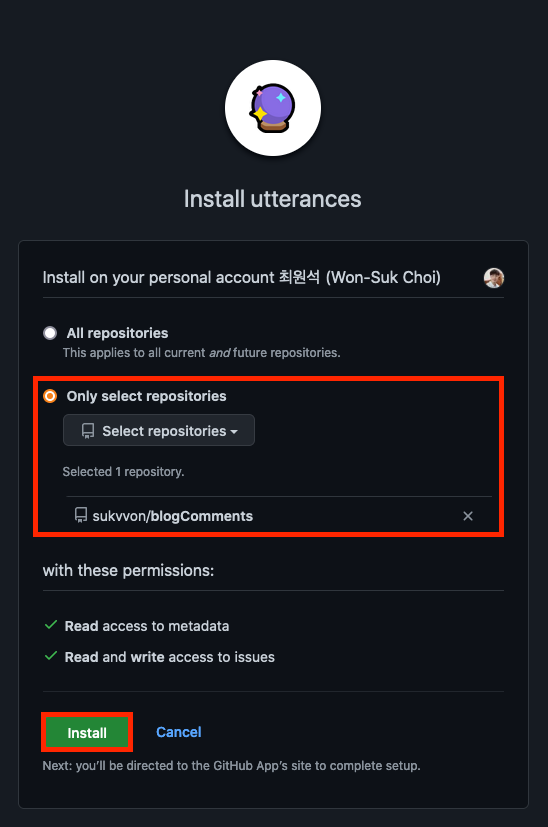
Only select repositories

utterances를 설치하는데 All repositorty가 아닌 Only select reposotories를 선택해 필자 기준 생성한 repository인 sukvvon/blogComments만 해당되게 합니다.
utterances script code 생성
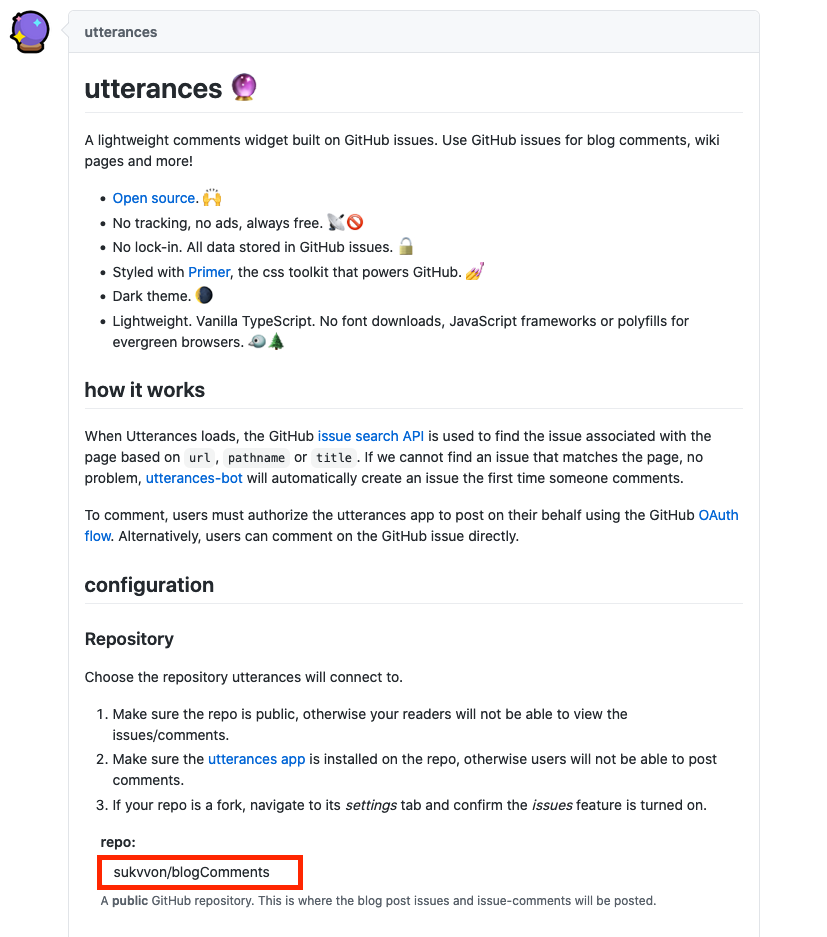
Repo에 사용자 repository 주소 작성

repo라고 되어있는 부분에 사용자의 repo 이름 즉 필자 기준으로 sukvvon/blogComments를 기입합니다.
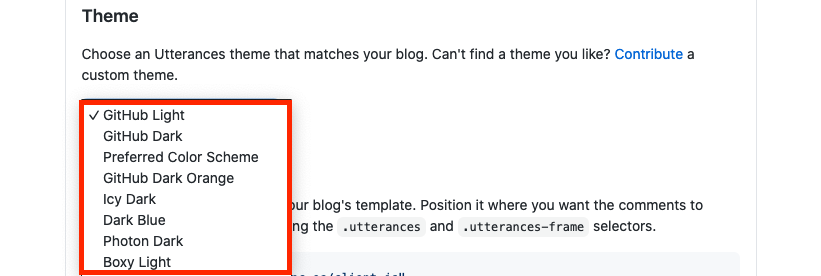
Theme 선택

Theme list
- Github Light
- Github Dark
- Preferred Color Scheme
- GitHub Dark Orange
- Icy Dark
- Dark Blue
- Photon Dark
- Boxy Light
Theme list에서 자신이 원하는 스타일의 테마를 선택합니다.
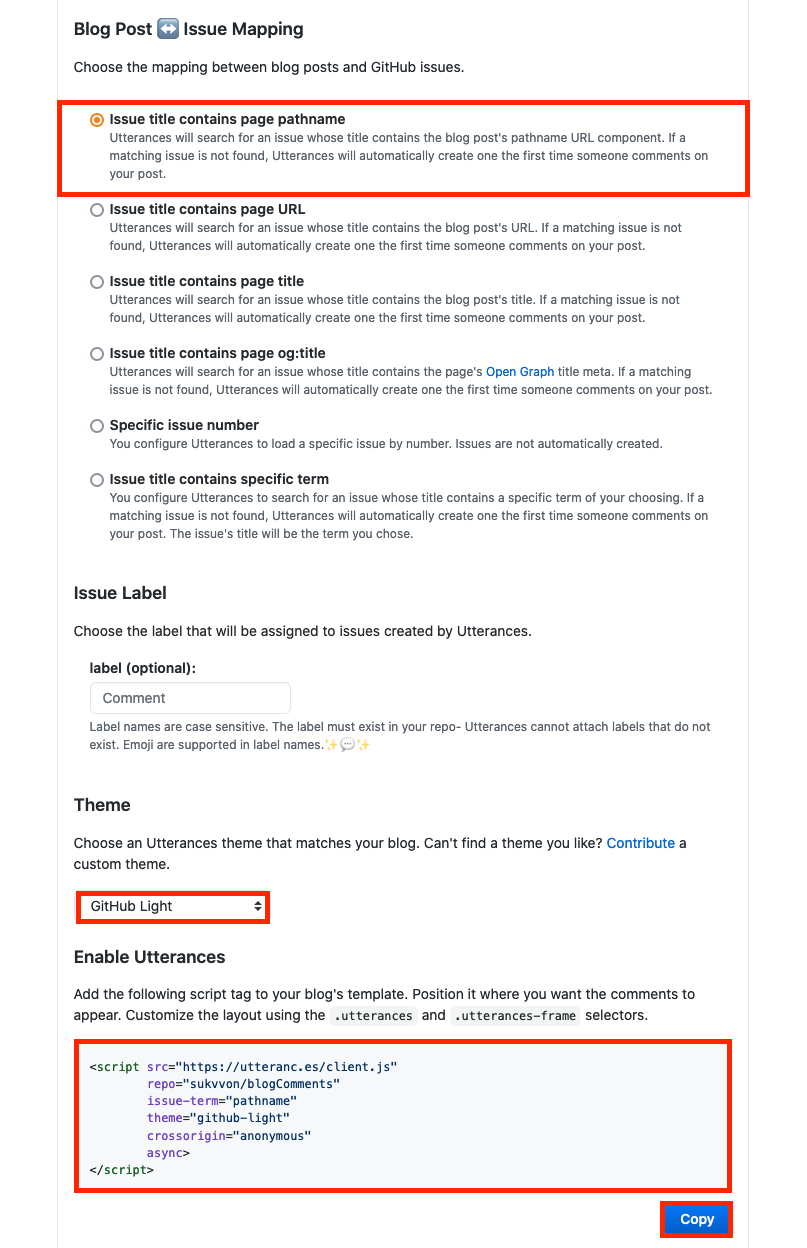
Mapping 방식 선택 및 script 복사

<script src="https://utteranc.es/client.js"
repo="sukvvon/blogComments"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>각자 맞는 mapping 방식을 설정하면 됩니다. 필자는 포스팅 주소가 각각 존재하기 때문에 Issue title contains page pathname을 그대로 선택했습니다.
그리고 완성된 Enable Utterances의 script를 복사합니다.
블로그에 utterance 설정
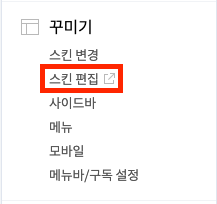
꾸미기 -> 스킨 편집

티스토리 블로그를 예시로 설명합니다.
사용자의 티스토리 블로그의 관리에서 꾸미기의 스킨 편집을 클릭합니다.
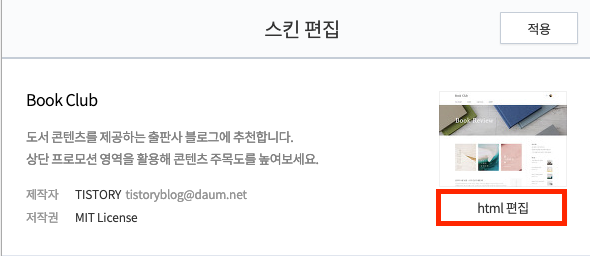
html 편집

html 편집을 클릭합니다.
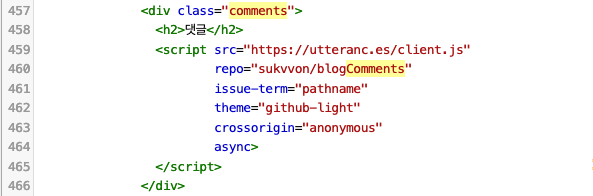
복사한 utterances script 삽입

<script src="https://utteranc.es/client.js"
repo="sukvvon/blogComments"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>스킨마다 다르지만 티스토리의 Book Club 스킨을 기준으로 commend + F 키를 통해 댓글을 검색하거나 comment를 검색하여 댓글 창 관련 div 태그를 찾습니다.
그 후 복사한 script를 해당하는 div 태그 안에 붙여넣기 합니다.
utterances width 제한 푸는 script 삽입

.utterances {
max-width: 100% !important;
}기본적으로 utterances의 max-width: 760px가 설정되어 가로가 최대 760px만 보여지게 되어 있습니다. max-width: 100% !important로 설정하는 script를 블로그 css 파일 맨 하단 혹은 자신이 기억할 수 있는 위치에 작성하여 너비 제한을 우선적으로 해제하여 너비를 100% 활용하도록 합니다. 100%가 아니더라도 자신의 블로그에 맞게 width를 설정합니다.
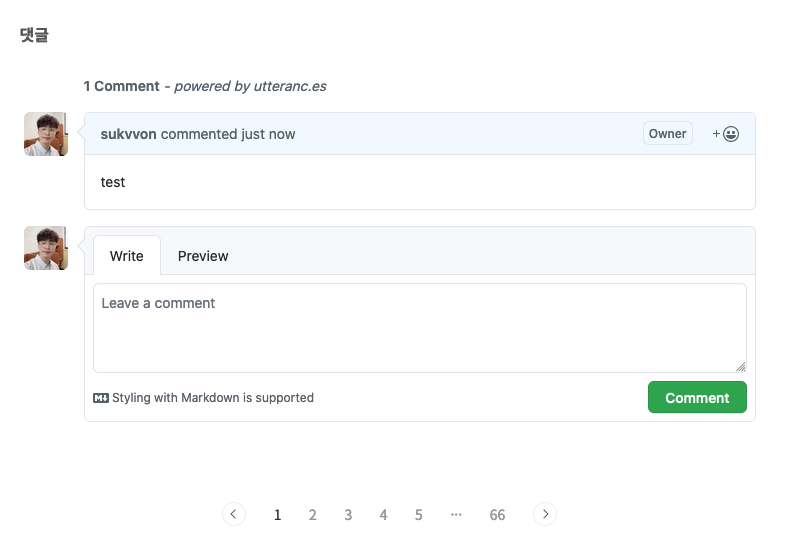
utterances 적용 확인

적용한 utterances가 잘 작동하는지 가장 최근 포스팅한 게시물에 들어가서 태스트 댓글을 남겨보았습니다.

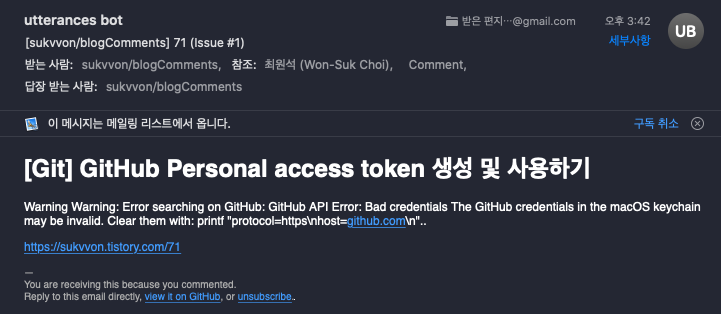
댓글이 달리는대로 utterances bot이 이를 실시간으로 파악해 메일로 보내어 사용자에게 통보하고

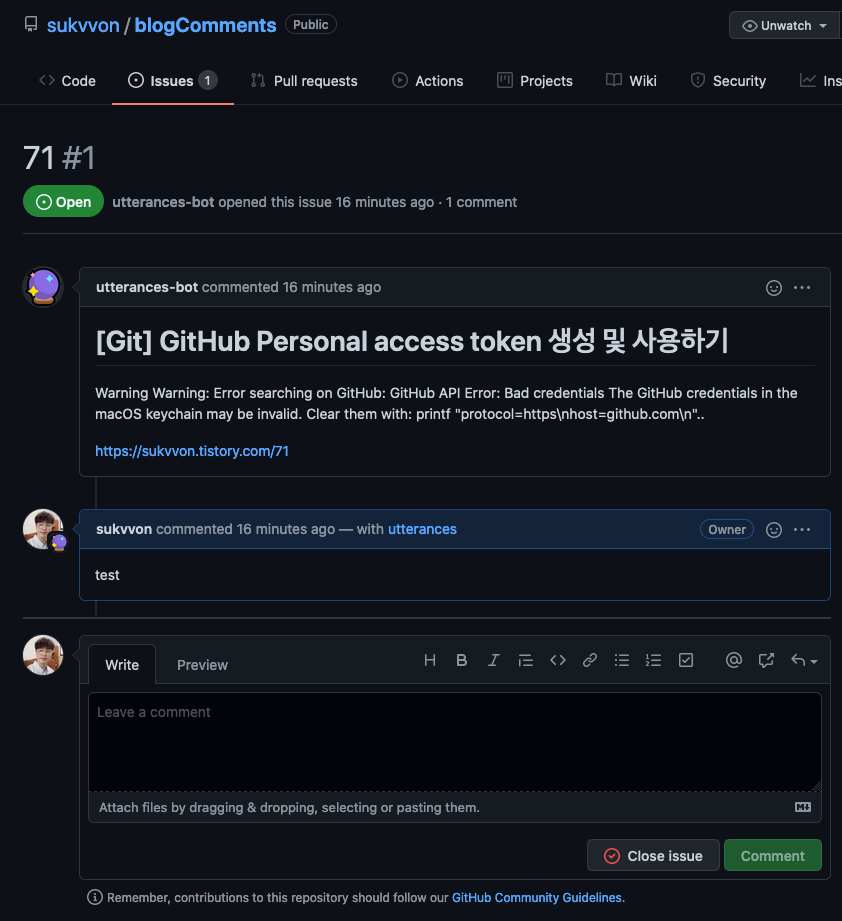
GitHub에서 또한 sukvvon/blogComments repository의 issues에 댓글이 달리는 것을 확인할 수 있었습니다.
참고
'Etc' 카테고리의 다른 글
| 2023년 10월 회고 (프론트엔드 데브코스 회고) (0) | 2023.11.09 |
|---|---|
| 2023년 9월 회고 (프론트엔드 데브코스 회고) (0) | 2023.10.01 |
| 2023년 7월 회고 (프론트엔드 데브코스 회고) (0) | 2023.08.07 |
| 2023년 6월 회고 (0) | 2023.06.30 |
| 프로그래머스 프론트엔드 데브코스 4기 합격 후기 (0) | 2023.06.02 |
| Tistory 블로그에 github-markdown-css 적용하기 (0) | 2021.11.01 |
| 블로그에 코드 하이라이트 적용하기(highlight.js) (0) | 2021.10.28 |





